09月22日, 2014 3469次
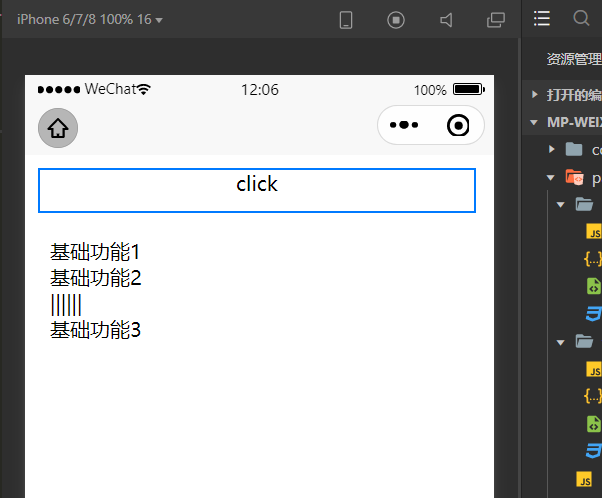
示例 
<template>
<view>
<view class="op" @tap="changeorder()">click</view>
<view class=' main'>
<view class=" optag3">基础功能3</view>
<view class=" optag2">基础功能2</view>
<view class=" optag" >基础功能1</view>
<view v-bind:class="classObject" >|||--||</view>
<view :style="{'order':orderid}" >||==||</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
tag:"",
orderid:0
}
},
computed: {
classObject: function () {
return this.tag
}},
methods: {
changeorder(){
this.orderid++;
//this.tag=(this.tag=="optag2")?"optag3":"optag2"
console.log(this.tag);
console.log(this.orderid);
}
}
}
</script>
<style>
.main { display: flex; flex-direction: column;margin: 20px;}
.op{
margin: 20upx;
border:5upx solid #007AFF;
text-align: center;
}
.optag{
order:1
}
.optag2{
order:2
}
.optag3{
order:3
}
</style>
暂无留言,赶快评论吧